Web accessibility may seem like a niche topic at first glance, affecting only a specific group. Addressing this issue is still often ridiculed and placed at the bottom of the priority list in the “Nice to Have” category. With the enactment of the Accessibility Strengthening Act on June 28, 2025 in Germany, this will undoubtedly change. This year, companies are expected to frantically implement recommendations on their websites.However, the significance of accessibility has not yet dawned on many, despite our everyday reality showing that it should be a universal concern that affects every one of us. The wonderful Raul Krauthausen, an activist for inclusion, points out in an Instagram post that only 3% of people are born with a disability. The vast majority “acquire” disabilities over their lifetime, whether through illness, accidents, or simply the natural aging process.
Internalizing this reveals the global importance of accessibility: it is not a niche concern but a fundamental necessity that has the potential to become relevant for everyone at some point. Regardless of this, it should be a matter of empathy, decency, and humanity to think and act inclusively.
Accessibility: A Daily Need, Online and Offline
Perhaps you’ve been aware of the lack of accessibility in an everyday situation: you’re out with a stroller, but the subway station has no elevator. You have a cast on your arm but unfortunately do not drive a car with an automatic transmission, or you wonder if you can tolerate the new shower gel but cannot decipher the fine print on the back of the packaging.
Many people experience similar barriers daily on the internet. Limitations in hand function, such as a cast on the arm, or age-related visual impairments are just a few examples. The challenges that surfing the internet poses for people with various physical or mental limitations are diverse and complex.
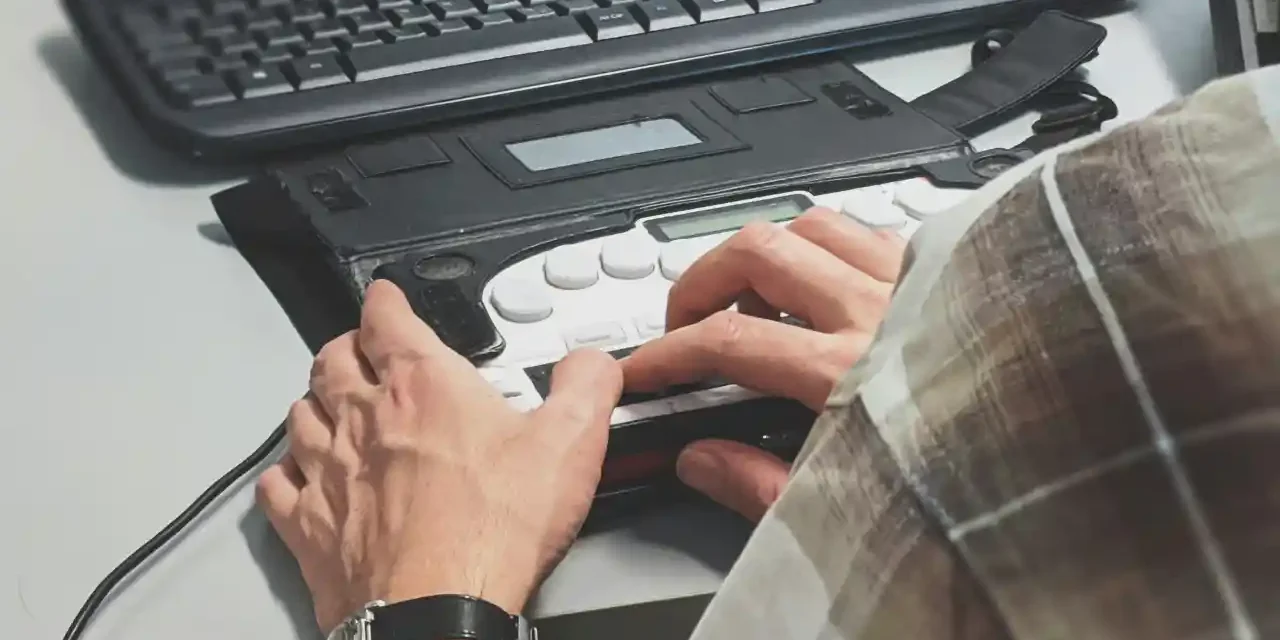
Visual impairments like blindness or low vision require special adjustments such as screen readers, the ability to change font sizes easily, or specially high-contrast displays. Hearing impairments necessitate subtitles and sign language videos to make audio content accessible. Motor impairments, which can result from a variety of reasons, require alternative input methods such as voice control or specially adapted keyboards. Cognitive impairments finally require a clear, understandable, and structured presentation of content to facilitate information intake and processing.
Technological Aids: Bridges to the Digital World
For people with disabilities, there are many technological aids that make using the internet easier. Screen readers like JAWS or NVDA allow blind and visually impaired people to ‘read’ websites through auditory output. Imagine closing your eyes and a pleasant voice reading the content of a website to you. That’s exactly what blind and visually impaired people experience with screen readers. These tools translate text into speech, so users can ‘hear’ websites.
This only works as long as the website is designed according to the rules of this form of communication. For example, if we use headings to design certain areas in the sidebar or footer attractively, we break the rule that H-tags are meant for semantically structuring an article, not for visually designing a website. If the screen reader now navigates through the headings embedded in HTML to give the user an overview of the article, it gets lost in irrelevant, often generic page areas not directly related to the article. Our communication becomes unclear – and understanding the article is unnecessarily complicated, sometimes even made impossible for people with visual impairments.
Another very common mistake is forgetting to include alt texts for images and graphics. These descriptions are essential so that screen readers can make the content audible for visually impaired users. Without them, images remain silent elements that conceal part of the story.
Alt texts should be used as they are intended: a textual description of the image content. The alt text is not a place to put keywords for SEO or to repeat the article’s title. Alt texts should provide added value to the user: if it’s a decorative stock photo, a brief description of the content, ideally avoiding redundancies with the text content, suffices. If the image is essential to understanding the text, the alt text should be more detailed. If it is an infographic, it’s better to work with a caption under the image or an additional text field to the graphic before overloading the alt text. Anita Böhm from the Wingmen created a nice decision tree (german) on how to choose the right alt text depending on the situation:
Of course, carefully filled alt texts also help with search engine optimization. Every textual information that provides context and added value helps Google and other search engines correctly locate and rank visual information. However, if the focus when filling out the alt texts is supposedly on SEO and the user is sidelined, you’re heading in the wrong direction – especially since even in SEO, the added value for the user should be the main focus.
Keyboard Navigation
Another aspect often neglected in web development is keyboard navigation. Many websites are designed to be fully operable only with a mouse. This excludes users who rely on the keyboard due to motor impairments. If the tab key leads to nothing or complex menus require contortions, accessibility is not guaranteed. Often, the highlighting of the selected element is too subtle or not visible at all – navigating the site becomes almost impossible for a user who doesn’t know where they are.
Color Usage
Using colors can also pose pitfalls. Colors alone should not convey important information, as colorblind users would be at a disadvantage. Simultaneously, poor contrast between text and background can make reading a challenge for people with low vision.
Multimedia Content Without Subtitles or Transcripts
Not to be forgotten are multimedia content without subtitles or transcripts. These are essential for deaf or hard-of-hearing people. Videos and audio files without such supports are like closed doors for this user group.
Dynamic Content
Lastly, dynamic content that changes without warning can cause problems. They can confuse screen readers or overwhelm people with cognitive impairments who need more time to process information.
The German Accessibility Strengthening Act
With the enactment of the Accessibility Strengthening Act on June 28, 2025, a new chapter in digital inclusion will be written in Germany. This law obliges website operators to design their online offerings to be accessible to people with disabilities. The law generally applies to products brought to market after June 28, 2025, and services provided after this date.
At the heart of digital accessibility in Germany beats the BITV, which serves as a guide and refers to the European standard EN 301 549. This standard is the cornerstone that defines what web accessibility should look like. If a website complies with the WCAG 2.2 guidelines, it is considered accessible according to the European standard and thus also meets the requirements of the German Equal Opportunities for Disabled Persons Act.
The Federal Disability Act itself does not detail the contours of accessibility but a glance at § 4 of the Act indicates that the European standard is used as a benchmark. In practice, the BITV is therefore used as a reliable basis for implementing accessibility in the digital space.
The Web Content Accessibility Guidelines (WCAG)
The Web Content Accessibility Guidelines (WCAG) are a set of recommendations developed by the World Wide Web Consortium (W3C) to make web content accessible to people with various disabilities. They cover a wide range of requirements, including text readability, usability of navigation elements, and providing alternatives for audiovisual content.
Achievable Levels of Accessibility
WCAG divides accessibility into different compliance levels:
1. Level A: This is the most basic level of accessibility. It includes key criteria that eliminate most barriers to accessing web content.
2. Level AA: This level expands on Level A requirements and includes stricter accessibility guidelines. Compliance with Level AA is often considered the standard for commercial websites.
3. Level AAA: This is the highest and strictest level of WCAG. It includes advanced accessibility features that cater to an even larger group of users.
Economic Potential Through Inclusion
Compliance with WCAG guidelines is not only an ethical act but also unfolds enormous economic potential. By adhering to WCAG standards, an online shop expands its customer base. People with disabilities and impairments, previously hindered by access barriers, can become customers. This is a market segment with billion-dollar potential, often overlooked. Also, it’s often too narrowly thought: will I lose a wealthy target group over 40 because my texts are so small that the customer cannot sufficiently inform themselves before purchase?
Furthermore, accessibility enhances general usability. A clearly structured and easily navigable website benefits all users, regardless of their individual needs. This increases dwell time, reduces bounce rates, and can improve conversion rates – who wouldn’t want that for their webshop?
The Importance of Diversity in Development Teams
We already know that diversity in a company pays off. Diverse teams bring a wide range of experiences, perspectives, and skills. This diversity fosters creative solutions and innovation as different viewpoints and approaches lead to unique ideas. Studies show that companies with high diversity in the workforce are more likely to achieve above-average profits and higher employee satisfaction. The diverse perspectives also help understand and address the needs and desires of a broader customer spectrum, improving market reach and customer loyalty.
Specifically, in development teams, diversity plays a crucial role, especially concerning web accessibility. A diverse development team that includes members with different backgrounds, including people with disabilities, has a deeper understanding of the challenges encountered when using the web. Members who have personal experience with impairments or work closely with affected individuals bring essential knowledge about accessibility. They can ensure that websites and applications are equipped with the necessary accessibility features from the start.
Conclusion: Accessibility Concerns Us All
Web accessibility is not a niche topic but a central prerequisite for an inclusive society that considers all users – and it is an indispensable necessity in our increasingly digital world. The upcoming Accessibility Strengthening Act in Germany makes it clear that the issue is now legally anchored, and companies must adapt their web offerings accordingly.
The technological aids and design practices necessary for better accessibility are not only significant for people with disabilities. They improve the user
experience for all users and open access to information and services on the internet. Additionally, it is an economically smart move, opening access to new customer segments and enhancing overall usability.
Accessibility is an investment in the present and the future, from which we all can benefit. With age and changing physical abilities, the importance of internet accessibility will continue to increase for every one of us. The more we open ourselves to the perspectives and realities of others, the richer and more satisfying every interaction will be for ourselves, even if the necessity of many measures is not immediately apparent. Some say it’s a shame that a legal measure is necessary to lead to a shift in thinking. But let’s see the legal framework and regulations in 2025 as an opportunity: an opportunity to create a more inclusive and enriching web experience for everyone.